Building the platform for freelancers in construction.

Project description.
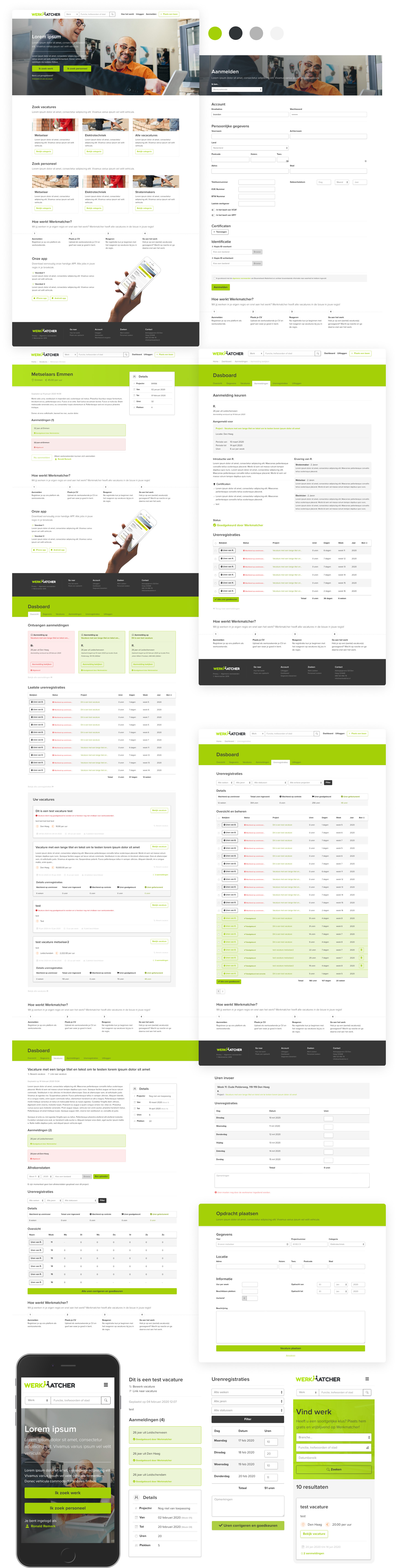
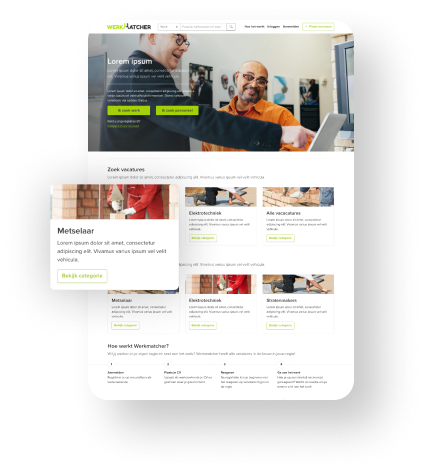
Werkmatcher is a completely new platform made for the freelancer in construction. Team Koen had given me the assignment to build the platform together with a mobile app developer where I took care of the design and technical realization of the website. Based on certain guidelines, the design for this project was developed immediately during development with Bootstrap built at a rapid pace based on the brand style guide of Werkmatcher. The platform is made in WordPress in combination with Laravel, which is used to expand functionalities and to make a REST API link with the mobile application to send data and notifications with each other.
Registrations & Jobs.
Within the platform, a custom membership and jobs/assignments environment has been developed in which you can register as a job seeker or as an employer. As an employer you can create jobs that Werkmatcher can approve or reject via the back-end for which job seekers can apply. Employers and administrators (Werkmatcher) can also approve or reject applications. Job seekers and employers receive contextual notifications in the mobile app for the applications.
Profile & Invitations.
As a job seeker you can also set up your own profile and supplement it with experiences and certificates, if approved by Werkmatcher the profile pages can be viewed by employers and employers can invite the job seeker for an assignment. For this, the jobseeker receives a notification in the mobile app.
Extensive time registration system.
When an application has been approved and a jobseeker starts working on an assignment, an extensive custom time registration system has been built in which the jobseeker can submit his hours that can be inspected by the employer and / or workmatcher. If approved, the hours are collected in the back-end and Werkmatcher can invoice the hours via the back-end. The website was then further developed and expanded with a job board.
Optimizations.
During development, all script libraries are managed via Node.JS/NPM, so that the latest version can always be easily deployed (think of Bootstrap, Fontawesome etc.) and task runners are used with Gulp.js to compile all SASS and JavaScript to minified and combined scripts. In addition, the scripts ensure that images are lazyloaded and where possible scripts are loaded in the footer. This ensures that a minimum number of requests is maintained, which greatly benefits the speed. Since the website has been developed responsive and “mobile first”, the site works optimally on every device and can also be viewed for every device and potential customer.